
Domina React: Patrones de Diseño y Trucos para Desarrolladores Junior
Descubre los Patrones de Diseño y Mejores Prácticas de React en este tutorial para desarrolladores junior. Aprende cómo construir aplicaciones más eficientes y mantenibles con consejos sencillos. ¡Domina React y mejora tus habilidades de desarrollo web hoy!
Si eres programador y has ido ganando experiencia, en algún momento de tu carrera encontrarás el término “patrones de diseño de software”. Que si lo ponemos de forma general son “plantillas” (metafóricamente hablando) que te permite tener soluciones estandarizadas para problemas comunes. Por ello estudiar estos patrones te permitirá identificar cuando utilizarlos y cómo sacarle provecho, lo cual puede mejorar significativamente la eficiencia y mantenibilidad del código, evitando errores y optimizando el tiempo de desarrollo.
De forma general hay un sinnúmero de patrones de diseño en software, por ejemplo:
- Patrón Observador (Pub/Sub)
- Proxy
- Brigde
- Factory
- Builder
- Composite
- Visitor
- Singleton, etc…
En este caso no voy a hablar de ninguno de esos, pero es bueno reconocerlos y saber que existen, una buena referencia de esos y muchos más se encuentra en Refactoring Guru
Muchos de ellos están más enfocados en el diseño general de sistemas o inclusive son fáciles de entender y aplicar para el backend, pero no siempre para el frontend. O inclusive, “traducirlos” a veces cuesta al momento de realizarlo.
Por ello en este caso me enfocaré en algunos de los patrones de diseño de React que hacen que podamos construir aplicaciones Front que son fáciles de mantener y evitar dolores de cabeza a futuro.
Patrones de diseño en React
En React, existen varios patrones de diseño y mejores prácticas que te ayudarán a construir aplicaciones escalables y fáciles de mantener. Aquí una lista con su explicación súper resumida:
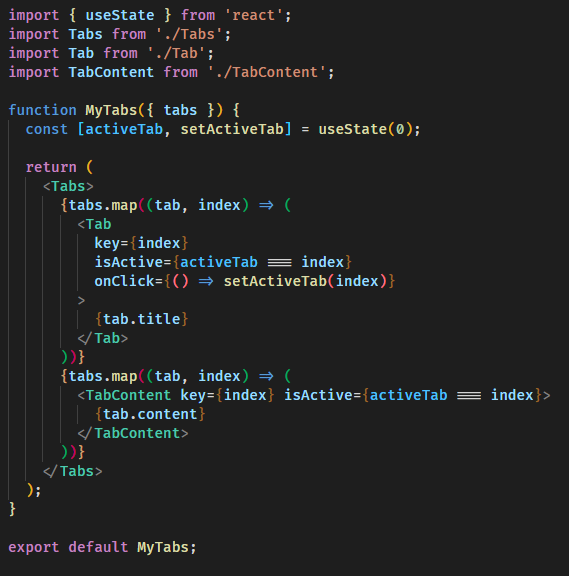
- Composición de Componentes:
- Mejor Práctica: Crea componentes pequeños y reutilizables, mantiene la lógica separada de forma individual y hace que sea fácil de mantener cada uno de los pequeños componentes
- Por Qué: Es como jugar con bloques de construcción; es más fácil y organizado.

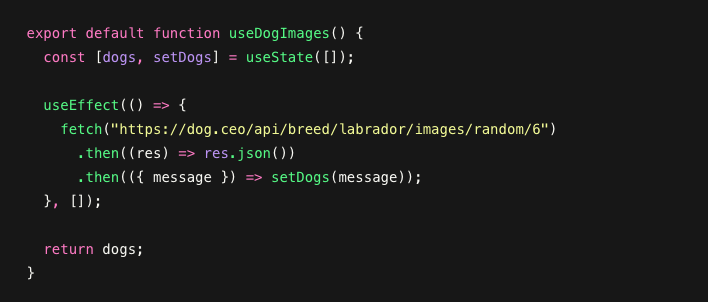
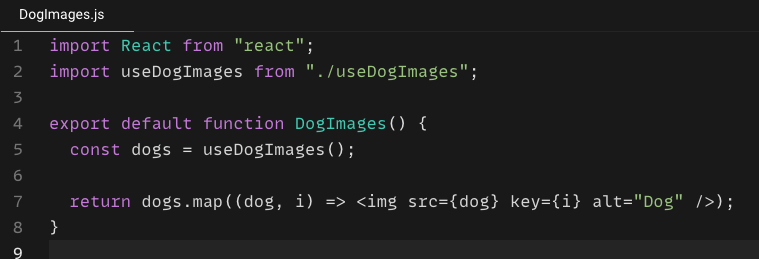
- Componentes Contenedores y de Presentación:
- Mejor Práctica: Divide los componentes en dos tipos, uno para los datos y la lógica, y otro para la apariencia. De esta forma si algo cambia ya sea en la capa de presentación o en la de datos, no afecta al otro, se mantienen desacoplados. Además de mantener tu código legible.
- Por Qué: Mantiene tu código limpio y facilita las pruebas.


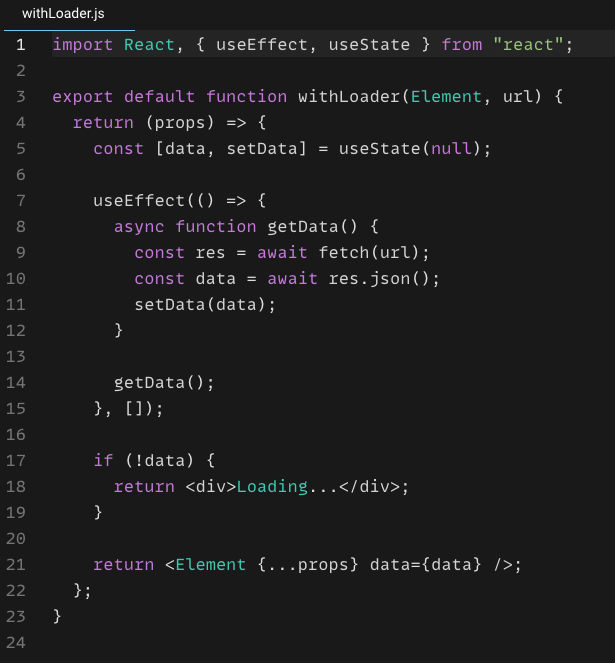
- Componentes de Orden Superior (HOC):
- Mejor Práctica: Envuelve componentes con un HOC para agregar funcionalidades extras. Un HOC en términos sencillos es una función que recibe como parámetro un componente y devuelve un nuevo componente con datos o funciones agregadas, por ejemplo un componente al que le agregas el usuario que inicio sesión actualmente en el sistema, así esa lógica se mantiene aislada y sólo se añade a los componentes que lo necesitan.
- Por Qué: Piensa en ello como dar superpoderes a tus componentes cuando los necesitas.

Agrega un loader a cualquier componente, y lo monta una vez la data está disponible, puedes pasar cualquier componente como parámetro, solo necesitas que pueda recibir un prop “data”.
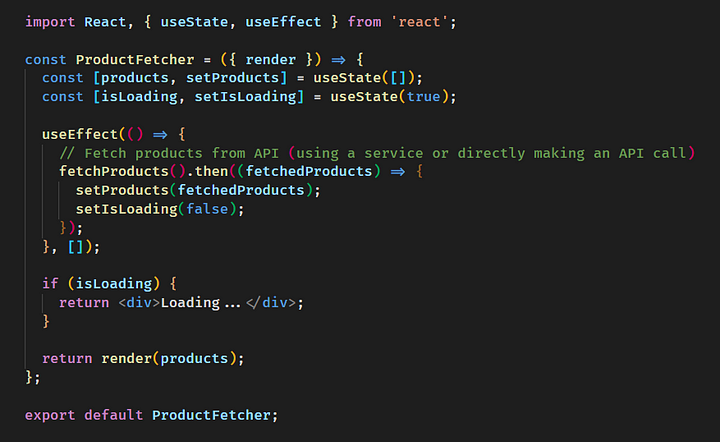
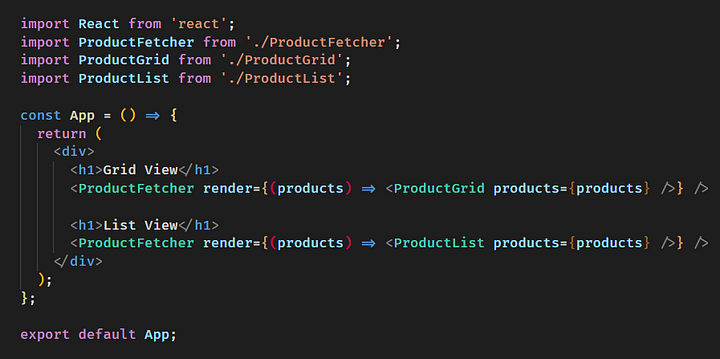
- Render Props:
- Mejor Práctica: Pasa una función al método render de un componente. Permite que la lógica de “impresión” sea controlada al momento de pasar el parámetro, así con una misma lógica manejas múltiples formatos de presentación.
- Por Qué: Te permite personalizar mucho tus componentes.


- Gestión de Estado con Context API y Redux:
- Mejor Práctica: Maneja los datos desde un store “global”, si hay algún cambio en cualquier parte de la app se actualiza automáticamente el store central, no hay que pasar los resultados componente tras componente. Un buen ejemplo de esto es Redux-Toolkit.
- Por Qué: Mantiene tus datos organizados y evita pasar datos a través de muchos componentes (evitando un “prop drilling” desordenado).
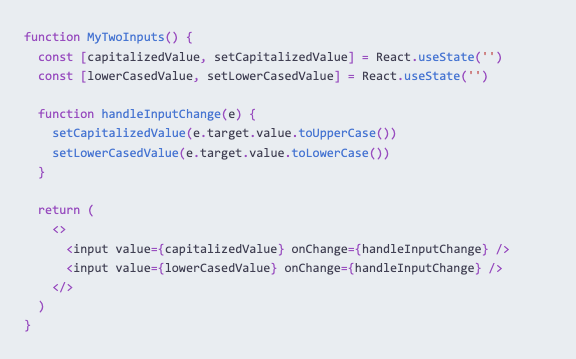
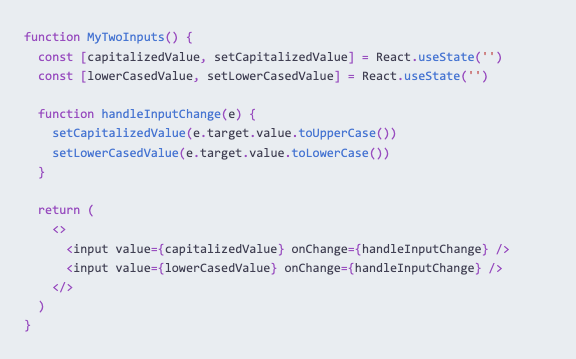
- Componentes Controlados:
- Mejor Práctica: Almacena los datos de un formulario en un componente padre, de esta forma el componente que recibe los datos no necesita saber cómo se actualiza o como se manejan los datos, se enfoca sólo en mostrarlos (renderizarlos).
- Por Qué: Te da un mejor control sobre los datos y el comportamiento de tus formularios.


- Renderizado Condicional:
- Mejor Práctica: Utiliza condiciones para mostrar u ocultar partes de tu interfaz.
- Por Qué: Puedes cambiar dinámicamente lo que ven los usuarios, haciendo que tu aplicación sea interactiva.
- Manejo de Errores con Boundary:
- Mejor Práctica: Envuelve secciones de tu aplicación para capturar errores.
- Por Qué: Evita que toda la aplicación se bloquee cuando ocurre un error.
- DOM Virtual:
- Mejor Práctica: Comprende cómo React actualiza eficientemente la página real.
- Por Qué: Es como tener un asistente inteligente que hace que tu aplicación sea más rápida sin que tú hagas todo el trabajo.
Esto es apenas una breve introducción a cada uno de los patrones, te recomiendo que revises e investigues cada uno a profundidad para poder dominarlos y aplicarlos cuando sea necesario. En Dev.To hay un buen resumen de estos (en inglés).
Estas mejores prácticas y patrones de diseño son como herramientas en tu caja de herramientas de programación que te ayudarán a construir aplicaciones web increíbles paso a paso. 🧰🚀👩💻